Obwohl wir als Webagentur auf TYPO3 spezialisiert sind, haben wir uns bewusst gegen ein Content-Management-System entschieden. Die Einfachheit und Direktheit einer dedizierten WebApp überwog, um den spezifischen Anforderungen dieses Projektes gerecht zu werden.
Technischer Hintergrund
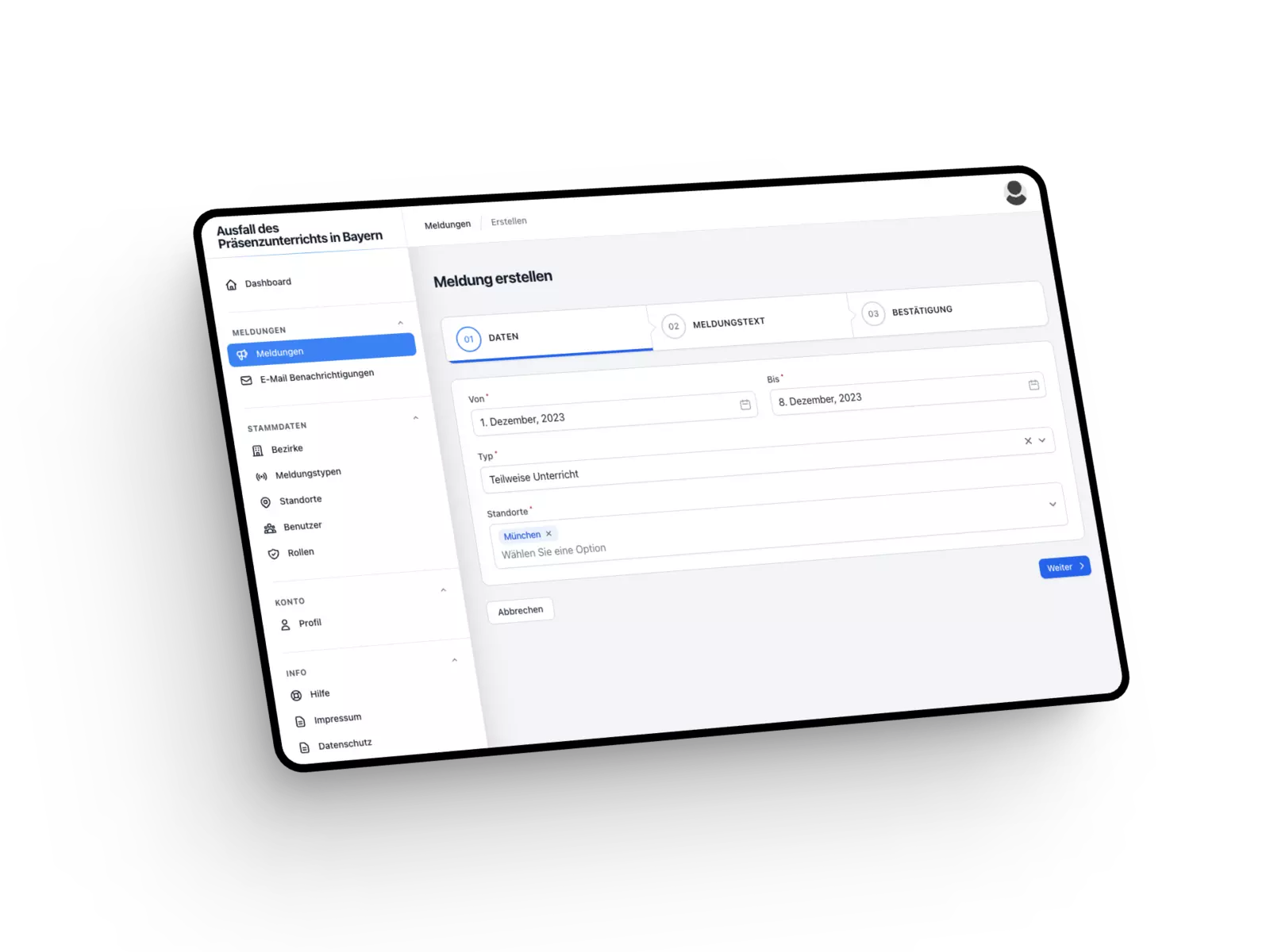
Wir entschieden uns für den TALL-Stack – eine moderne und agile Kombination aus TailwindCSS, AlpineJS, Laravel und Livewire, ergänzt durch das FilamentPHP-Paket. Diese Technologien haben es uns ermöglicht, ein responsives und benutzerfreundliches Interface zu entwickeln, das sowohl auf Desktops als auch auf mobilen Geräten eine intuitive Bedienung gewährleistet und gleichzeitig kostengünstig und schnell zu entwickeln ist. Auch nachträgliche Änderungen oder Anpassungen können sehr schnell umgesetzt werden.
TailwindCSS bietet uns die Möglichkeit, sehr einfach ein ansprechendes Interface zu erstellen und wird vor allem auch von Filament für die zahlreichen Komponenten verwendet.
AlpineJS gibt unserem Markup eine minimalistische, aber mächtige Syntax, vergleichbar mit jQuery, aber optimiert für moderne Webentwicklung und perfekt geeignet für reaktive Benutzerinteraktion.
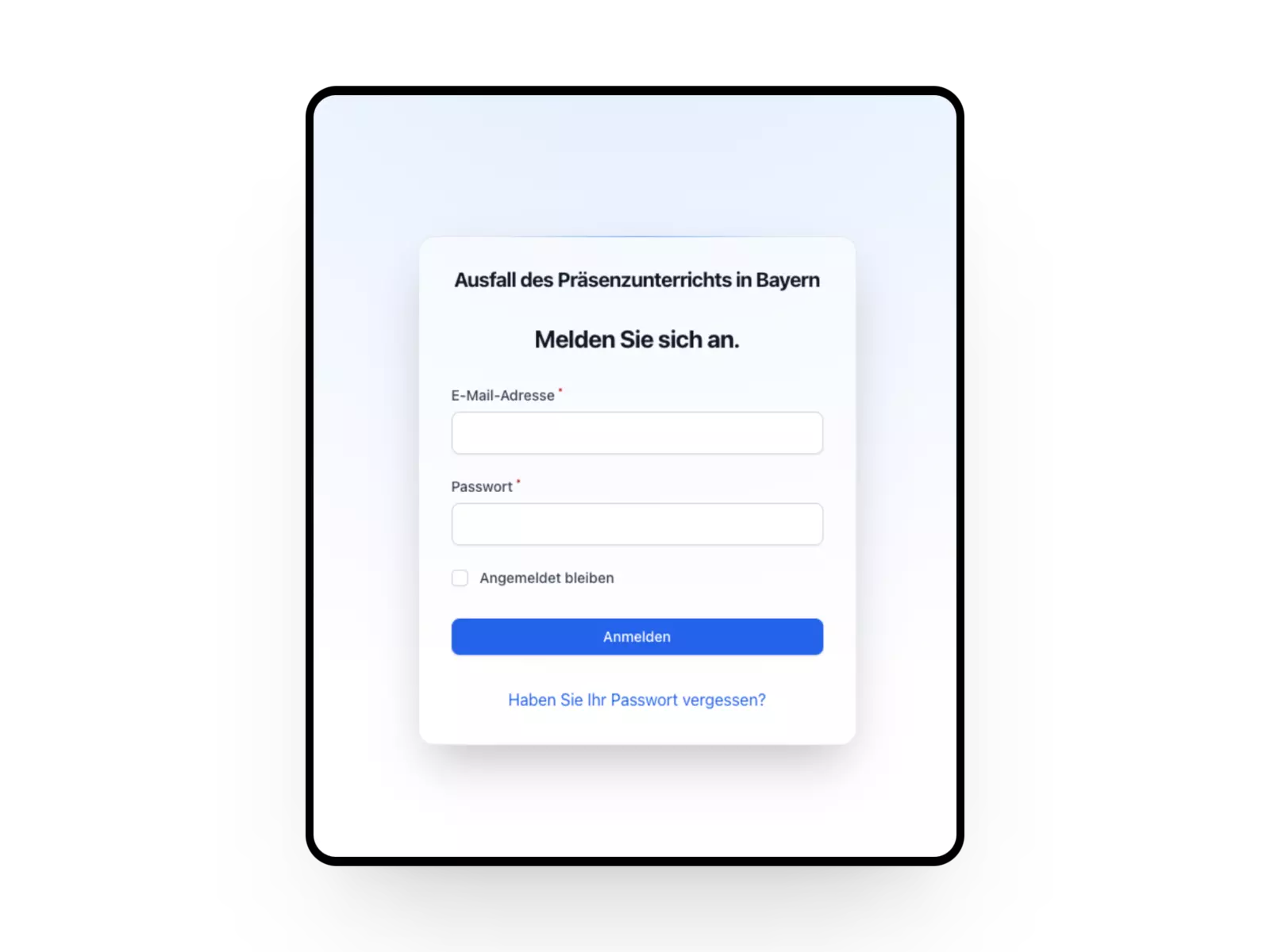
Laravel, das Herzstück unseres Backends, bietet eine elegante Syntax und eine Vielzahl von Features, die uns ein schnelles und effizientes Arbeiten ermöglichen. Von Authentifizierung und Autorisierung über ORM und Datenbankmigrationen bis hin zu Validierung, Notifications, einer mächtigen Template-Engine und E-Mail-Templates bietet Laravel eine umfassende Lösung für alle Anforderungen der modernen Webentwicklung.
Livewire ermöglicht es uns, reaktionsfähige Komponenten zu entwickeln, die ein optimales Benutzererlebnis bieten. Ob es sich um Formulare, Tabellen, Diagramme oder Datei-Uploads handelt, Livewire ermöglicht es uns, anspruchsvolle Funktionen wie Echtzeit-Validierung, Lazy Loading und reaktive Interaktionen durch direkte Kommunikation mit dem Laravel PHP-Backend mit Leichtigkeit zu implementieren.
Besondere Erwähnung verdient FilamentPHP, das uns mit dem Panel-Builder, dem Form-Builder, dem Table-Builder und den Real-Time-Notifications ein Toolkit zur Verfügung stellt, mit dem wir schnell und effizient das Admin-Panel und die Benutzeroberflächen erstellen können. Die Möglichkeit, leistungsstarke Formulare, Tabellen, Aktionen und Benachrichtigungen zu erstellen, hebt die Benutzerfreundlichkeit auf ein neues Niveau. Durch die hohe Anpassungsfähigkeit von Filament an unsere Bedürfnisse konnten wir eine maßgeschneiderte Lösung entwickeln, die gleichzeitig eine intuitive Benutzererfahrung bietet.