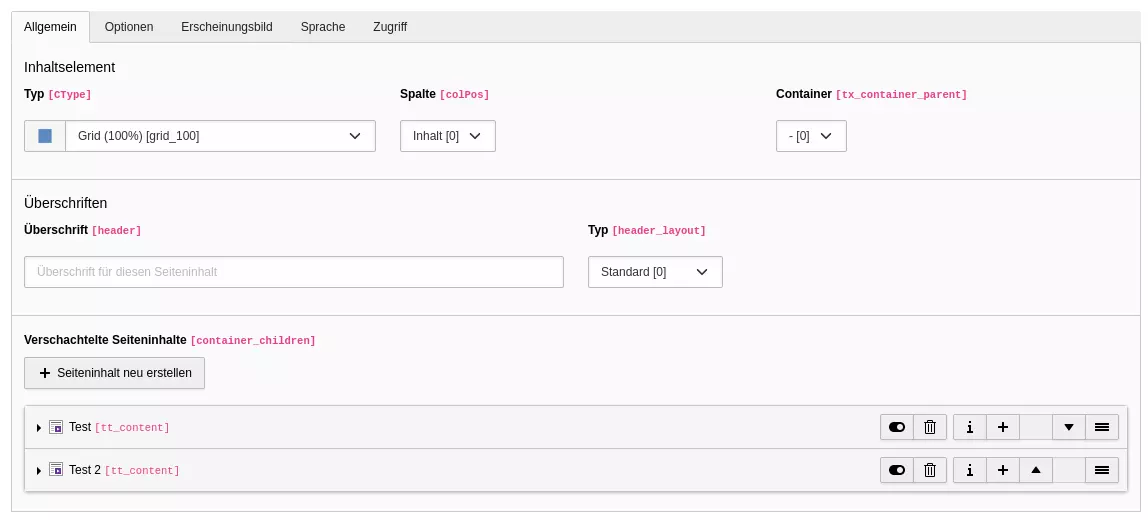
Generell finde ich gut, dass die Extension b13/container schlank daher kommt und keine unnötigen Features mitbringt. In einem speziellen Projekt benötigen wir jedoch Container innerhalb von News und Kalender Datensätzen. Nun ist es für die Redakteure jedoch sehr schwer dort Kindelemente (z.B. textmedia) hinzuzufügen.
Wenn ihr das in eurem SitePackage schnell selber wieder an den Start bekommen wollt, zeige ich euch mit ein paar Code Snippets. Die Beispiele beziehen sich auf TYPO3 12 und container 2.3.6.
1. Zuerst müsst ihr sicher stellen, dass euer SitePackage nach der Extension container geladen wird. Das könnt ihr schnell über die composer.json in eurem SitePackage machen:
{
"name": "in2code/in2template",
"description": "Theme and configuration for project",
"type": "typo3-cms-extension",
"homepage": "https://www.in2code.de",
"license": "GPL-2.0-or-later",
"require": {
"typo3/cms-core": "^12.4",
"b13/container": "^2.3"
},
"autoload": {
"psr-4": {
"In2code\\In2template\\": "Classes/"
}
},
"extra": {
"typo3/cms": {
"extension-key": "in2template"
}
}
} 2. Erweitert das TCA der Tabelle tt_content um ein neues Feld für die Kindelemente bereit zu stellen in einer Configuration/TCA/Overrides/tt_content.php:
<?php
use In2code\In2template\Utility\TcaUtility;
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns(
'tt_content',
[
'container_children' => [
'exclude' => true,
'label' => 'Children elements',
'config' => [
'type' => 'inline',
'foreign_table' => 'tt_content',
'foreign_table_where' => 'AND tt_content.deleted = 0 ' .
'and tt_content.hidden = 0 ' .
'and tt_content.sys_language_uid in (-1,0)',
'foreign_field' => 'tx_container_parent',
'foreign_sortby' => 'sorting',
'maxitems' => 1000,
'appearance' => [
'expandSingle' => 1,
'useSortable' => 1,
'newRecordLinkAddTitle' => 1,
'levelLinksPosition' => 'top',
'showSynchronizationLink' => 0,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
],
'overrideChildTca' => [
'columns' => [
'CType' => [
'config' => [
'itemsProcFunc' => \In2code\In2template\Tca\ChildrenContentElements::class . '->allowedContentTypesContainer',
'default' => \In2code\In2template\Tca\ChildrenContentElements::getDefaultCtype(),
],
],
'colPos' => [
'config' => [
'itemsProcFunc' => \In2code\In2template\Tca\ChildrenContentElements::class . '->allowedColPosContainer',
'default' => \In2code\In2template\Tca\ChildrenContentElements::getDefaultColPosContainer(),
],
],
],
],
],
],
],
); 3. In der Datei unter Classes/Tca/ChildrenContentElements.php bringen wir die Konfiguration für das TCA unter:
<?php
declare(strict_types=1);
namespace In2code\In2template\Tca;
use TYPO3\CMS\Backend\Utility\BackendUtility;
class ChildrenContentElements
{
protected static string $defaultContentType = 'textmedia';
protected static int $defaultColPosContainer = 51;
protected static array $contentTypesContainer = [
[
'Text & Media',
'textmedia',
'mimetypes-x-content-text-media',
],
];
public static function getDefaultColPosContainer(): int
{
return self::$defaultColPosContainer;
}
public static function getDefaultCtype(): string
{
return self::$defaultContentType;
}
public function allowedContentTypesContainer(array &$parameters): void
{
$parameters['items'] = self::$contentTypesContainer;
}
/**
* Set values for $parameters['items'] like:
* [
* [
* 'Column 1',
* 123,
* ],
* [
* 'Column 2',
* 124,
* ],
* ];
*
* @param array $parameters
* @return void
*/
public function allowedColPosContainer(array &$parameters): void
{
$parameters['items'][] = ['Error: Could not get colPos from container configuration', 0];
$parentIdentifier = (int)($parameters['inlineParentUid'] ?? 0);
if ($parentIdentifier > 0) {
$row = BackendUtility::getRecord('tt_content', $parentIdentifier);
if ($row['CType'] ?? false) {
$parameters['items'] = $this->getColPosForContentType($row['CType']);
}
}
}
protected function getColPosForContentType(string $cType): array
{
$configuration = [];
foreach ($GLOBALS['TCA']['tt_content']['containerConfiguration'][$cType]['grid'] ?? [] as $items) {
foreach ($items as $item) {
if (isset($item['name']) && isset($item['colPos'])) {
$configuration[] = [$item['name'], $item['colPos']];
}
}
}
return $configuration;
}
}
4. Die ext_tables.sql muss für tt_content noch um das neue Feld erweitert werden:
CREATE TABLE tt_content
(
container_children int(11) unsigned DEFAULT '0' NOT NULL,
); 5. Doppeltes Kopieren der Kinder verhindern
Wenn man Kindelemente via TCA hinzufügt, dann kümmert sich TYPO3 automatisch darum, dass die Kindelemente mit kopiert werden, wenn das Elternelement kopiert wird. Da EXT:container jedoch dieses Feld standardmäßig nicht mitbringt, wird ein Hook genutzt, um die Kindelemente zu kopieren. Wir müssen diesen Hook schnell deaktivieren, damit es nicht zu doppelten Einträgen kommt. Das geht in der ext_localconf.php:
if ($GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['t3lib/class.t3lib_tcemain.php']['processCmdmapClass']['tx_container-post-process'] ?? false) {
unset($GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['t3lib/class.t3lib_tcemain.php']['processCmdmapClass']['tx_container-post-process']);
} Ich hoffe, dass euch das Snippet weiterhilft :)